Flutter vs React: A detailed comparison
•
Elliot Tikhomirov
Many people ask, "What is the best way to build a mobile app? Should it be fully native, hybrid, or multiplatform?" Over the last couple of years, the app development landscape has changed drastically, with an emergence of many different ways of building apps, from native platform-specific tools to no-code offerings. The answer to this question depends on various factors, such as the app's complexity, target audience, budget, and development timeline.
Let's give you the ideal scenario first: the best performance, user experience, and long-term maintainability are achieved when the app is developed using first-party development tools provided by the operating systems, such as Apple's SwiftUI/UIKit and Android's Jetpack Compose. These tools allow developers to leverage the full potential of the underlying platforms, resulting in highly responsive and visually appealing apps. This is why companies with deep pockets, such as Facebook, Google, and Netflix, have been relying on fully native mobile apps for all of their core products.
However, not every company has billions of dollars in their bank account and thousands of full-time developers. In such cases, it's essential to find a balance between developer productivity and delivering a good UX for the end user. As a Perth app developer, at Adapptor, we have found this balance in two multi-platform frameworks: Meta's React Native and Google's Flutter. Both of these frameworks allow developers to ship performant and beautiful-looking apps on multiple platforms with a relatively small team, working with higher-level programming languages and efficient developer tooling.
React Native, developed by Facebook, allows developers to build mobile apps using JavaScript and React, perhaps the most popular UI development library. This makes it an attractive choice for companies with existing web development teams, as they can leverage their existing skills to build mobile apps. React Native also has a large and active community, which means there are plenty of third-party libraries and tools available to speed up development. Learn more about what’s new in React Native in 2024.
On the other hand, Flutter, developed by Google, uses the Dart programming language, and has a more self-contained ecosystem. Flutter's main selling point is its ability to deliver high-performance apps with a consistent look and feel across platforms. It also has a rich set of customisable UI widgets, making it easier to build visually appealing apps.
The productivity gain from having the same team build an app on both iOS and Android while being able to maintain sufficient fidelity and performance far outweighs the performance and low-level UX benefits we could gain from building on top of native toolkits. As a result, the budget that would otherwise be used for having multiple developers building essentially the same features across multiple platforms can be used for more advanced user-need research, user experience design, and testing, leading to a significantly higher quality of the end product.
Another question we frequently get is, "Which one is better: Flutter or React Native?" The answer is slightly more complicated than the previous question. With enough perseverance, an experienced development team can build an app of pretty much any complexity in either of these frameworks. Both offer a rich ecosystem of tools and packages to craft complex user experiences and seamlessly integrate with the underlying platforms. The difference is that for some use cases, React Native makes you more productive, while Flutter is more suitable for others. Let's have a look at some examples.
Flutter
Case 1 - You are building an enterprise or a B2B app
Developing an app for an enterprise setting presents unique challenges that require careful consideration when selecting the most appropriate development framework. An enterprise app is designed to support and enhance the operations, processes, and workflows of a large organisation or business. These apps have several unique characteristics that are essential to consider when making the right choice. Enterprise apps are tailored to the unique processes and workflows of the organisation's users, often requiring significant customisation to align with the specific needs and goals of the company. In such systems, rich functionality and a streamlined user experience often take precedence over visual aesthetics.
In such a scenario, Flutter has an edge over React Native due to a few unique advantages. First, it comes with the most comprehensive out-of-the-box component library of any mobile development framework. With a broad selection of well-crafted components/widgets covering everything from text fields and buttons to dialogs and bottom sheets, it's really easy to construct complex UIs by using those components as building blocks. Furthermore, the highly flexible theming allows you to modify the look and feel of these building blocks to match the style of your organisation without spending too much time and money creating a component library from scratch. An additional bonus is the availability of highly detailed recreations of every component offered by Flutter in Figma, allowing designers to collaborate with developers more efficiently. Therefore, given a task of creating a custom UI to support a complex workflow, it's a lot faster to move forward with Flutter. React Native has a slightly different philosophy when it comes to styling and UI components. Out of the box, it's a rather bare-bones tool, requiring you to reach out for 3rd party component libraries such as Paper and Tamagui. Despite them being perfectly reasonable for a wide range of tasks, they offer far fewer components and can create long-term maintenance and support risks by being decoupled from the core framework. To put it simply;
you will never have a problem with Flutter's 1st party UI components being incompatible with the latest version of the framework.
Another major advantage of using Flutter in enterprise settings is its flexibility when it comes to platform support. Not only can you run your app on iOS and Android, but you can also consider extending it to Desktop and the Web with minimum changes to the code. This is invaluable for large organisations, giving them the ability to automate and streamline complex workflows while allowing employees to seamlessly transition from mobile to desktop. Beyond that, the portability of the framework even allows using it for embedded applications, such as information kiosks, interactive ads, and industrial machinery.
Finally, the Dart language used by Flutter is much more similar to Java and C#, which are commonly used in enterprise settings, rather than JavaScript, making it easier for full-stack teams to work across large-scale legacy backend systems and the mobile front-end. In an attempt to achieve that promise of full-stack teams, many large companies used Xamarin in the past to power their mobile apps, which occupied almost 30% of the market until recently.
Xamarin allowed them to use C# throughout all the platforms they wanted to target. Unfortunately, it was plagued by poor developer experience and inconsistent performance. Strong competitive pressure from React Native and Flutter eventually led to it being deprecated in 2024. Many multiplatform Xamarin apps will need to be rebuilt in a newer framework, and given the similarity between C# and Dart, Xamarin developers will feel right at home working with Flutter. The C# ecosystem does offer a few alternatives such as Uno and MAUI, but they lag behind market leaders due to fragmentation and an outdated developer experience. As Miguel de Icaza, the founder of the GNOME and Xamarin projects, describes it:
Flutter is a force of nature. As a former competitor, I appreciate just how profoundly good the fundamentals are. We didn't have the capital/engineering to do something like that.The best we could do was Xamarin.Forms/Maui and they are an ocean apart.

Source: https://twitter.com/migueldeicaza/status/1778759403451081159?s=61
Case 2 - You are building a startup MVP
Interestingly, the enterprise-friendly benefits that Flutter offers also extend well to early-stage startups. The primary objective for a Minimum Viable Product (MVP) or an early-stage product is to validate the market, which requires moving fast while being adaptive and efficient. Flutter's ability to target virtually any device with a screen, combined with its robust component library, makes it an amazing tool for startups. One can quickly modify the default Material 3 components to match the company's branding and get a ready-to-use design system for both mobile and desktop platforms. This allows startups to create a cohesive and professional look across all their applications without investing significant time and resources into building a custom design system from scratch.
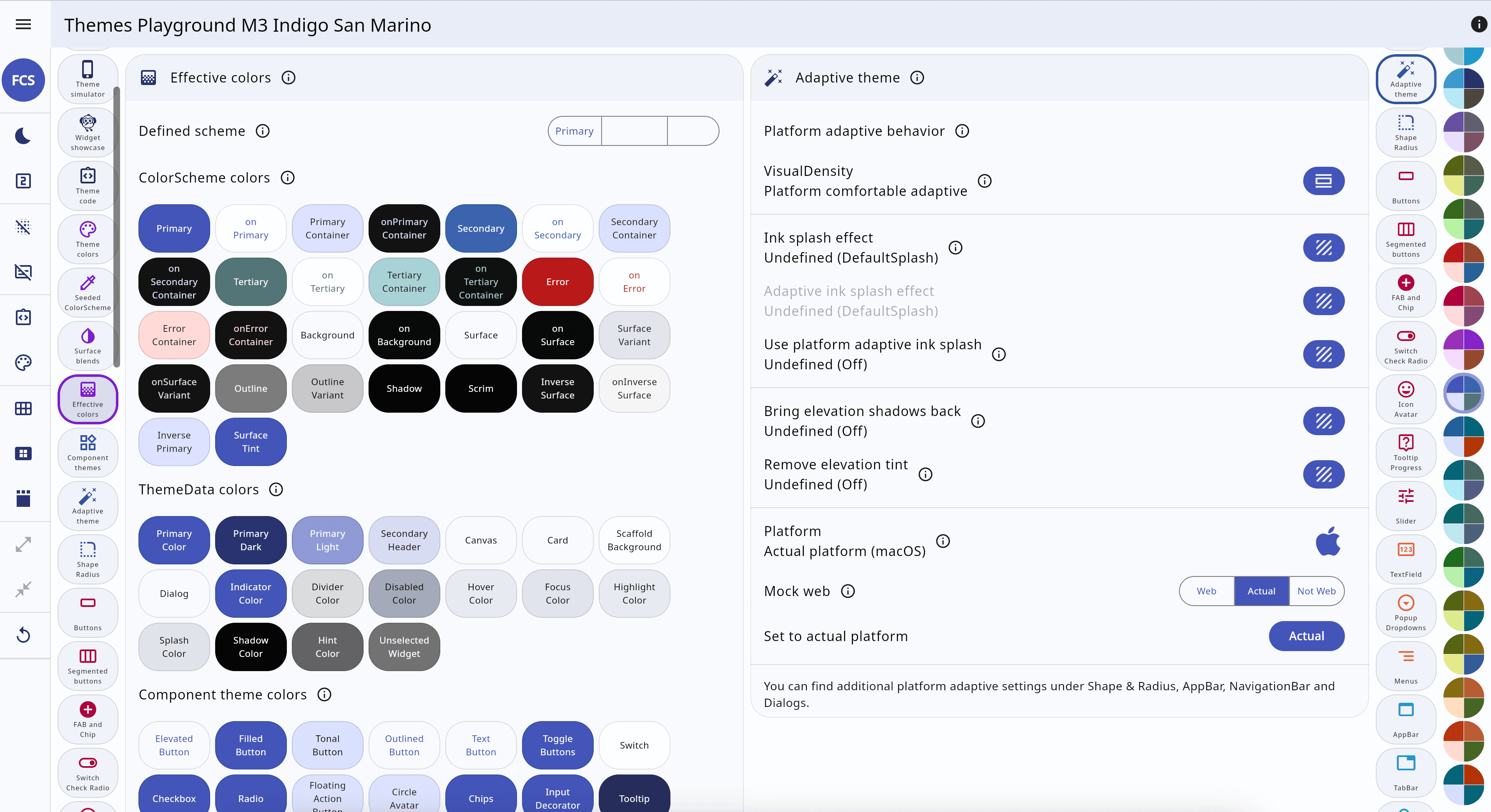
I invite you to experiment with Material UI theming using this online tool developed by Mike Rydstrom: [https://rydmike.com/flexcolorscheme/themesplayground-latest]. It showcases the flexibility and ease of customising Flutter's Material components to suit your specific needs.

Image source: https://rydmike.com/flexcolorscheme/themesplayground-latest/
Beyond UI, Flutter has excellent integration with both Firebase (given that it's also a Google product) and Supabase, making the development and deployment of end-to-end features really straightforward. Firebase offers a comprehensive suite of tools for building and managing apps, including real-time databases, authentication, cloud functions, and more. Supabase, on the other hand, provides an open-source alternative to Firebase, giving startups even more flexibility in their technology stack. The seamless integration of these backend services with Flutter allows startups to focus on building their core product features without getting bogged down in the complexities of backend infrastructure.
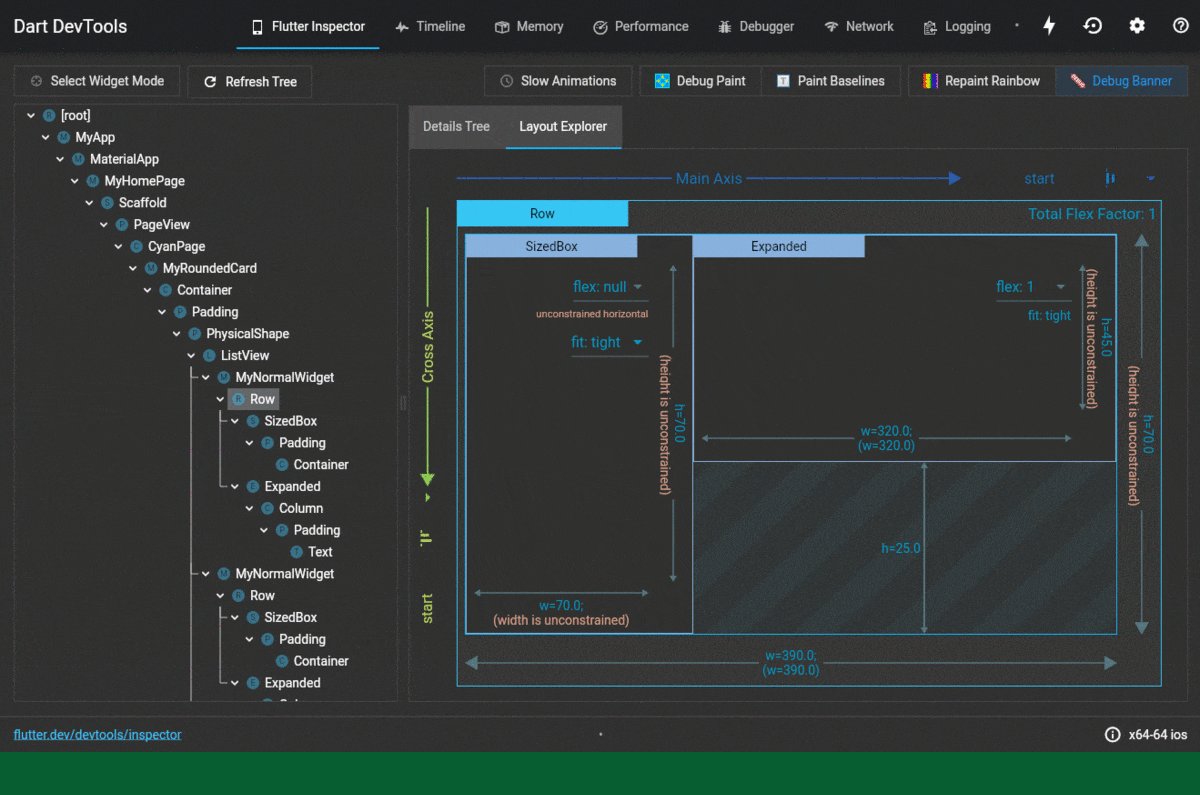
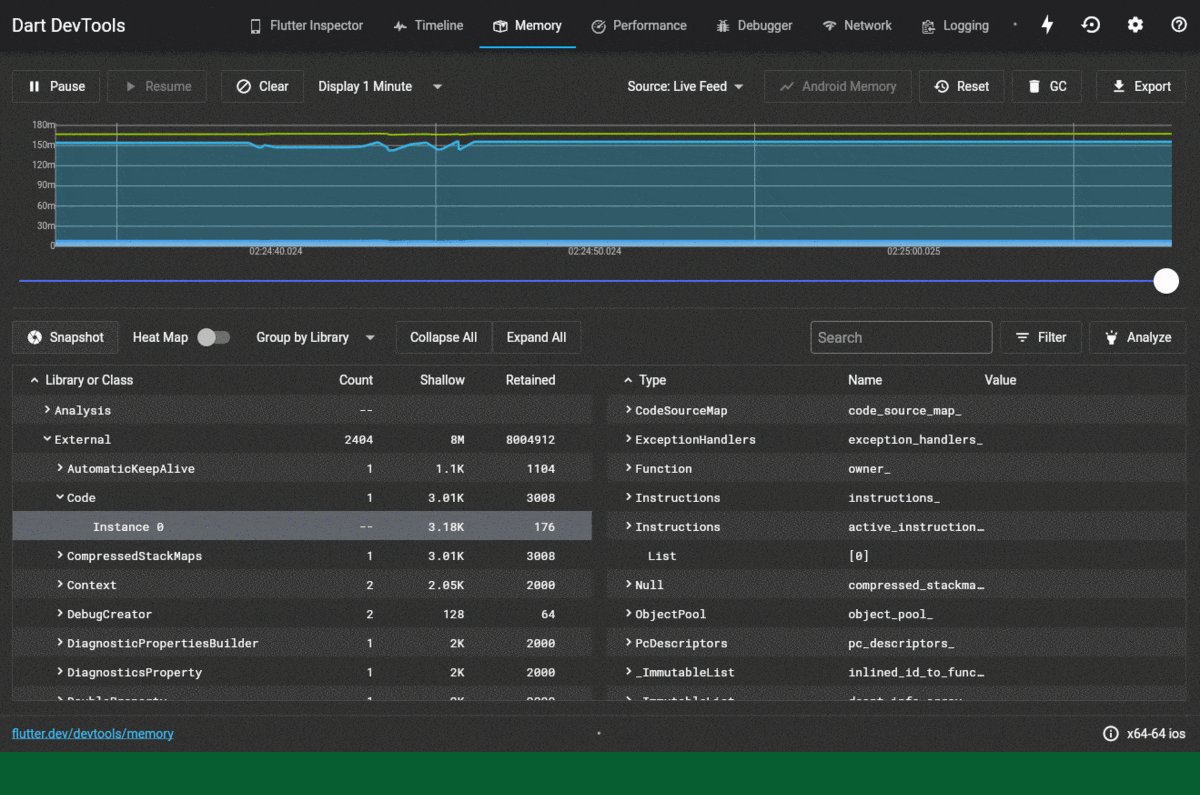
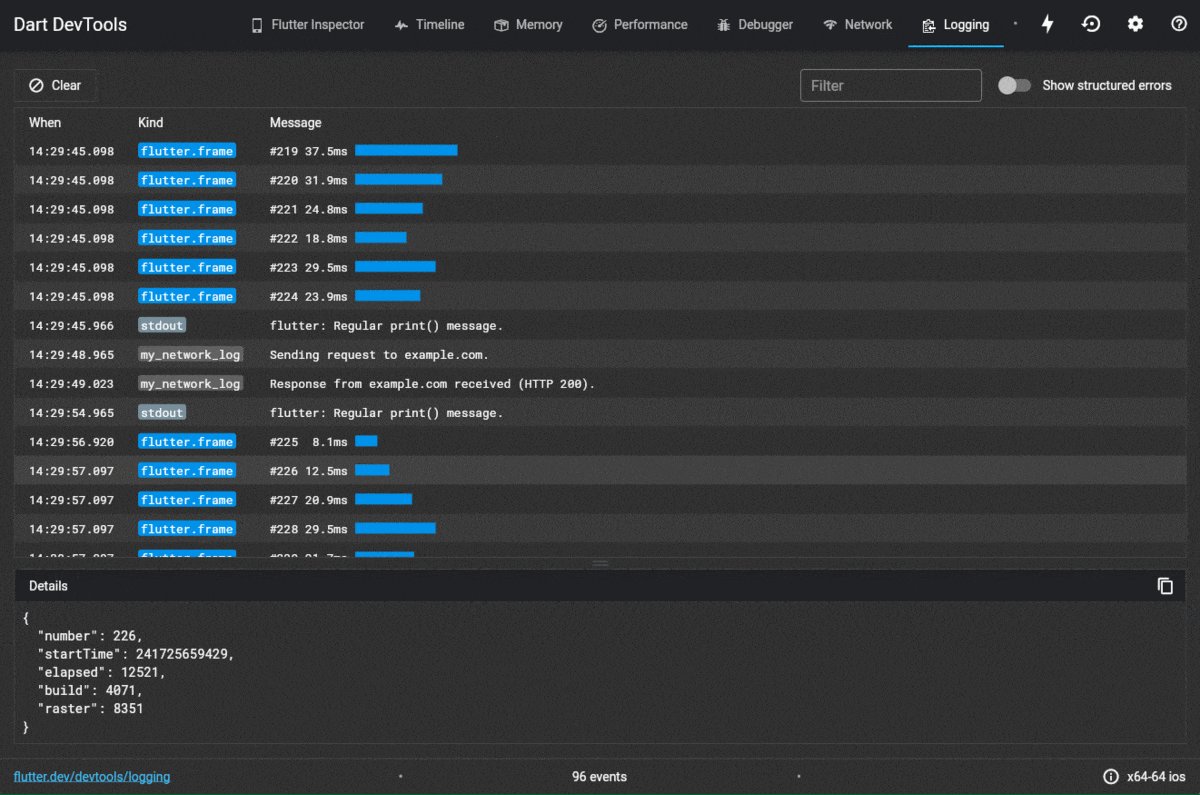
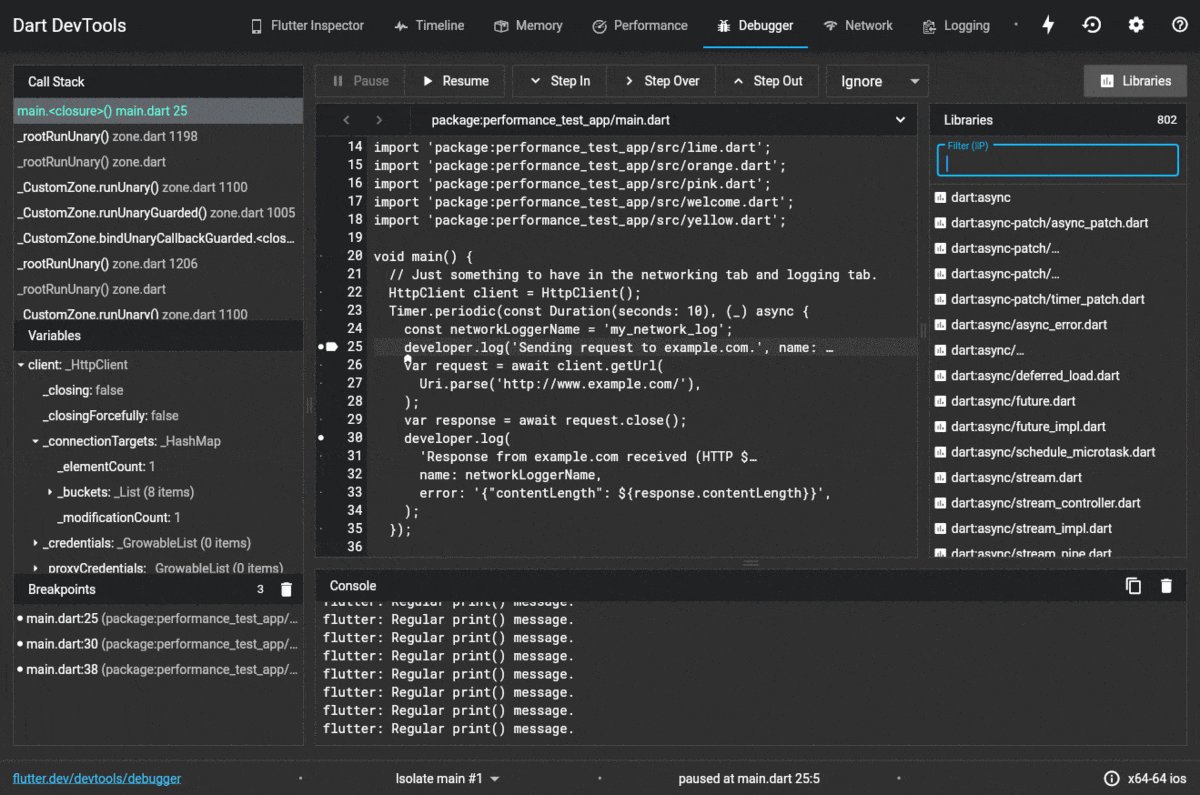
Finally, Flutter boasts industry-leading developer tools that enable faster debugging and testing of apps. The Flutter DevTools provide a rich set of features for inspecting and analysing your app's performance, including a widget inspector, performance profiling, and a timeline view. These tools help developers quickly identify and resolve issues, ensuring that your app runs smoothly and efficiently. Additionally, Flutter's hot reload feature allows developers to see the effects of their code changes in real-time, without having to manually restart the app. This significantly speeds up the development process and enables more rapid iteration on product features.

Dart dev tools offer a comprehensive toolset for development
https://docs.flutter.dev/tools/devtools/overview
React Native
Case 3 - You are modernising an existing native app
It is common for many organisations that have an existing mobile app to reach a point where they realise that their maintenance and development strategy needs a significant upgrade to keep up with competitors and the needs of the market. Such companies might have separate apps for iOS and Android built in Objective-C or Java using older UI frameworks such as UIKit or Android View Framework. As a result, either a single team has to maintain both apps, making it more difficult to hire developers who are proficient in legacy iOS and Android codebases, or they have to maintain two separate teams, greatly increasing costs and reducing development efficiency.
React Native is a great solution for organisations facing such challenges. Unlike Flutter, which uses its own custom rendering engine, React Native leverages platform-specific native UI components, making it possible to seamlessly integrate React Native pages into existing legacy apps or borrow pages and views from the older apps and make them accessible in a new multiplatform project. This capability gives organisations the option for gradual adoption and more seamless modernization of their existing apps, reducing the risk and cost associated with a complete rewrite.
One of the key advantages of React Native's approach is that it allows developers to reuse existing native components and modules, which can significantly speed up the development process. This is particularly valuable for organisations with large, complex apps that have been built over many years and contain a wealth of custom functionality. By gradually replacing legacy code with React Native components, developers can modernise the app incrementally, focusing on the most critical areas first and minimising disruption to the app's existing user base. Despite Flutter also offering similar functionality in the form of platform views and add-to-app, React Native’s architecture is overall better suited for such tasks.
Moreover, React Native's use of JavaScript and its large ecosystem of libraries and tools make it easier for organisations to find and hire developers who are already familiar with web technologies. This can be a significant advantage over trying to find developers with expertise in legacy iOS and Android codebases, which are becoming increasingly rare as the mobile development landscape evolves. A unified codebase for both iOS and Android and the expanded developer pool will be valuable for organisations with limited development resources, as it allows them to focus on building new features and improving the user experience rather than constantly updating and synchronising separate codebases.
Case 4 - You have an existing React web app
When an organisation already has an existing web application built with React, choosing React Native for their mobile app development offers significant advantages over Flutter. React Native allows developers to leverage their existing React skills and knowledge, making the transition to mobile app development much smoother and more efficient. At its core it is built on top of the same core principles and concepts as React, such as component-based architecture, declarative UI, and unidirectional data flow.
Although you won't be able to share UI components directly between your web and mobile projects, large portions of business logic, data models, and state management can be reused, especially if your web app is a more "traditional" single-page application (SPA). This code sharing not only speeds up the development process but also helps maintain consistency between the web and mobile apps, providing a more seamless user experience across platforms.
Compared to using Flutter, which utilises an entirely different set of tools and a different language, React Native would allow developers to switch between an existing React web and a new mobile project more seamlessly, fostering effective collaboration. While Flutter is undoubtedly a powerful framework, the benefits of seamless integration with an existing React ecosystem make React Native the better option for organisations looking to extend their React web presence to mobile.
Summarising it all
In conclusion, choosing the right mobile app development framework depends on various factors, such as the complexity of the app, target audience, budget, and development timeline. The decision between Flutter and React Native should be based on a careful evaluation of an organisation's specific needs, resources, and long-term goals. By understanding the strengths and use cases of each framework, organisations can make an informed choice that will help them build high-quality, performant mobile apps while optimising their development processes.

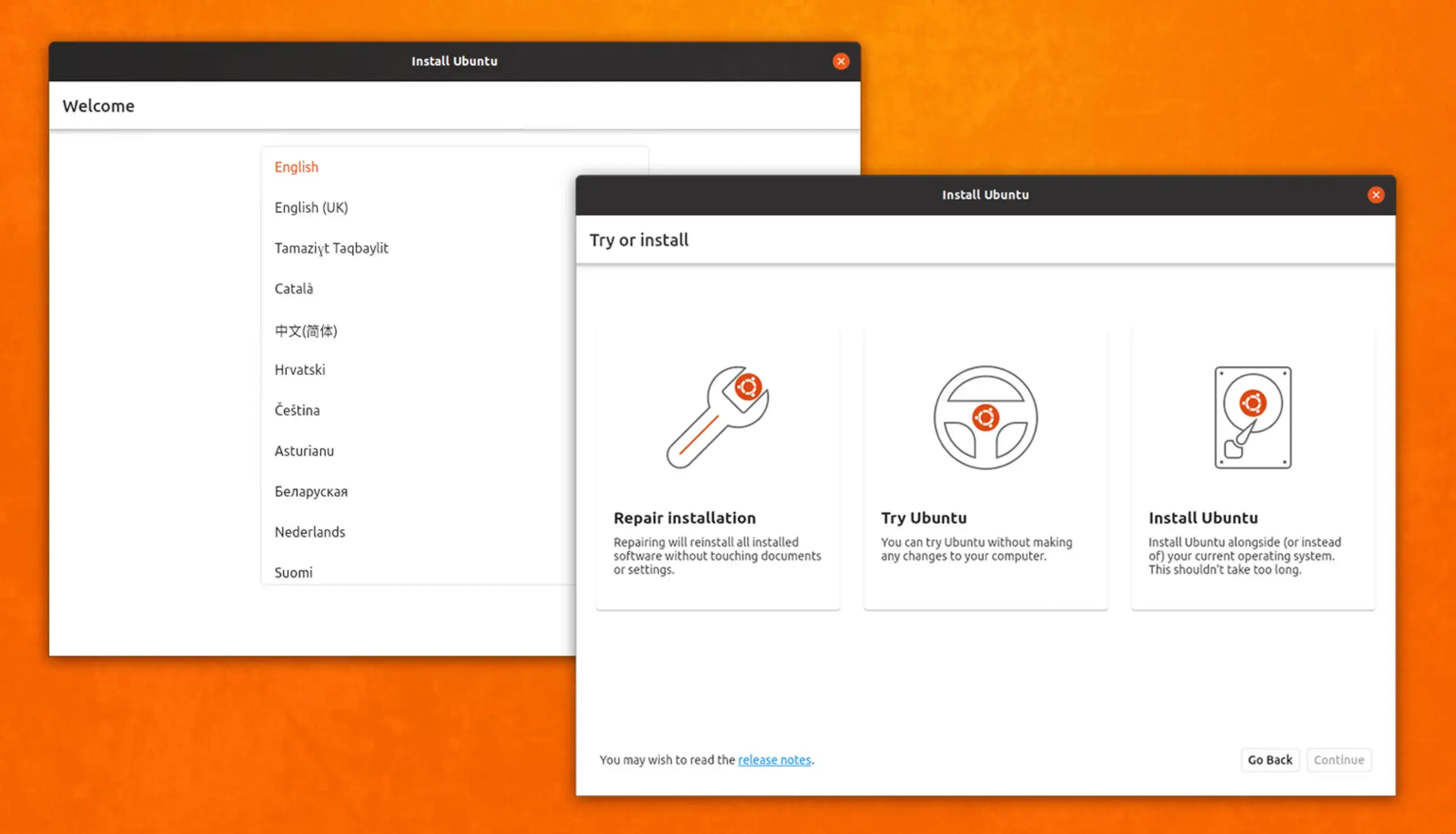
UI framework trivia: Ubuntu’s new installer is written entirely in Flutter. Image source: https://ubuntu.com/blog/flutter-and-ubuntu-so-far